Project Overview
There are plenty of request from marketing and sales representative for artwork relating to the DC titles files. Most of the request are about the layered files, logos, images and copyright line. The asset files library style guide for all the DC properties title website needed to be created to accommodate all the necessary request. That much was clear. Its design to automatically enable authorised user to view and download the necessary files without the need of designer to accommodate the requests. I teamed up with marketing officer to review the site requirements and determine what the website features was required.
Content!
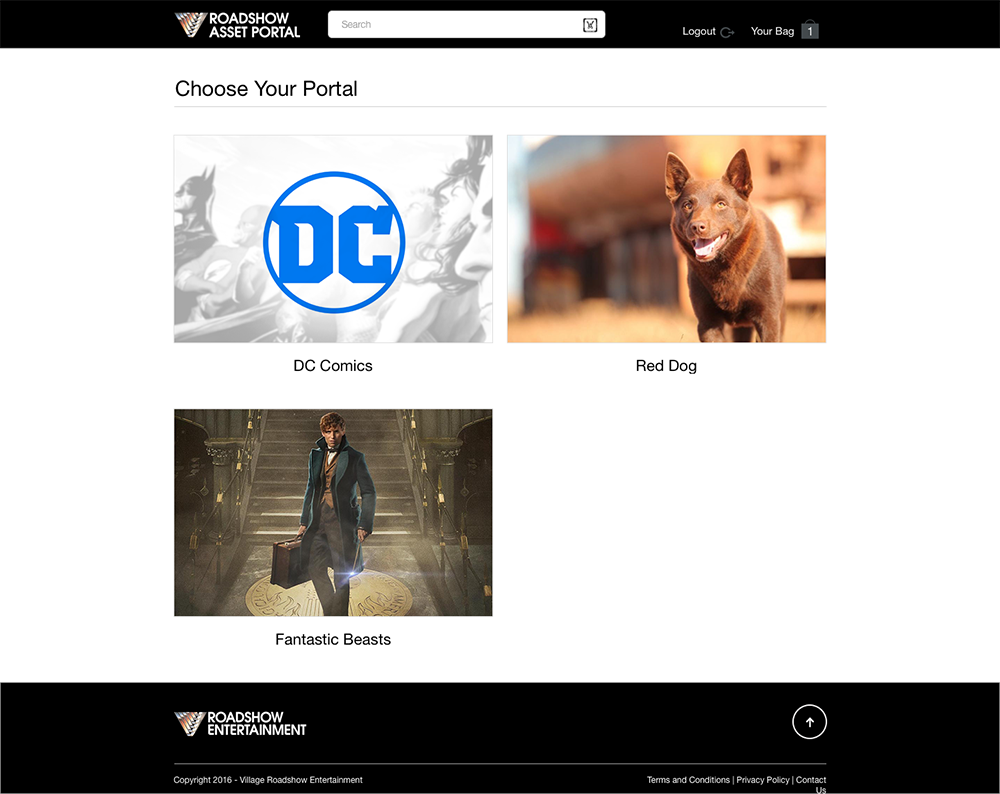
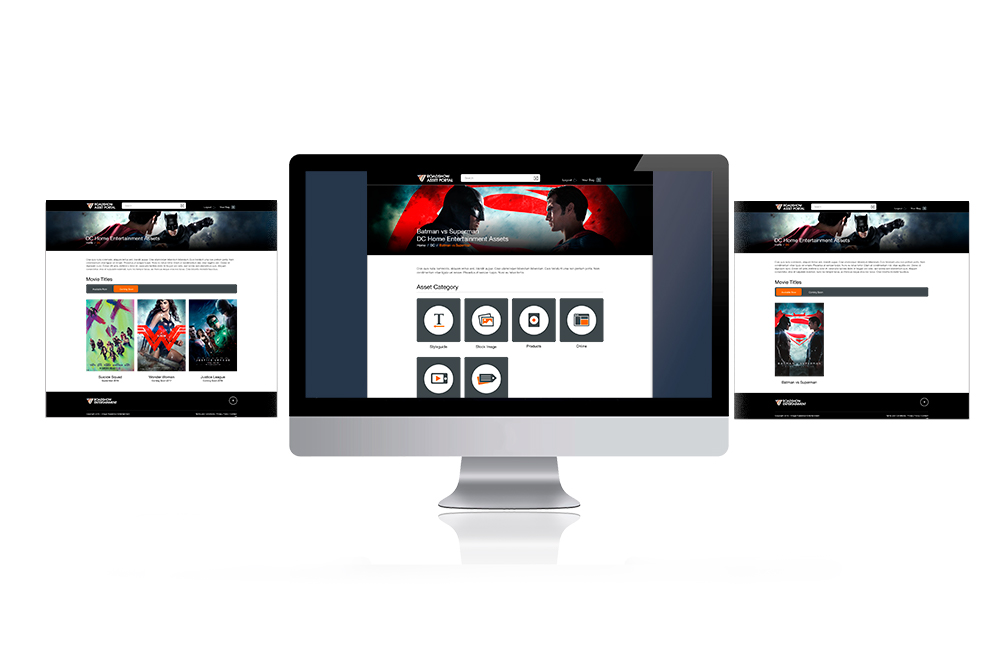
A big part of this design overhaul was the information architecture. The site would have tons of content, and We had plenty of new content added continuously to include as well. Sifting through and categorising it all in a way that would make sense to our target audience was a task.
The Design
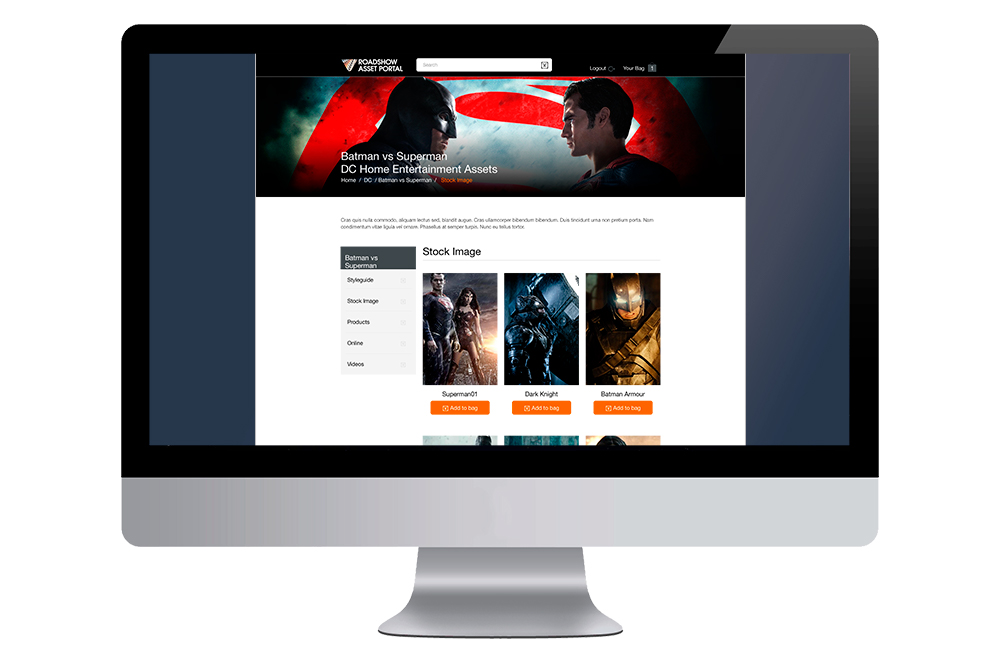
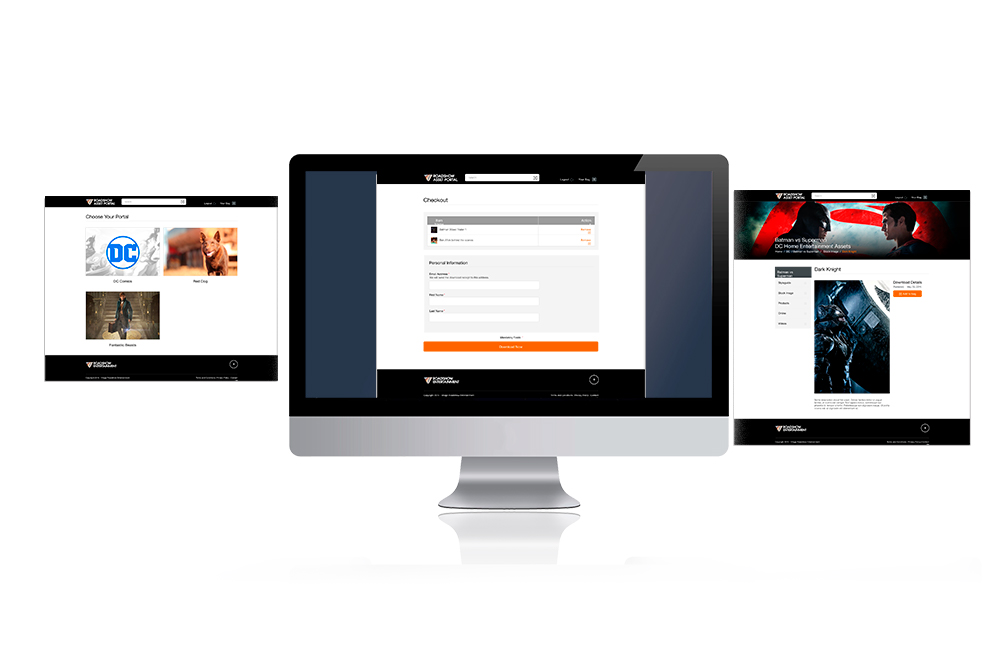
Once we had some of the bigger picture questions answered and feedback from the marketing, we worked together to refine the page layouts and categorising the elements and search function to enables user to find their required files instead of browsing each page. I did the wireframes and visual design (if you haven’t seen it already, check out the live prototype at DC Asset Portal prototype.
The future of the site
As we built this first version of the asset portal site, we knew that it was going to be expanded on in future iterations. We did our best to include only the most important features/information, and trim out as many unnecessary ones as possible (to be added later if deemed appropriate). As the site matures, we will be able to conduct feedback on what required to be added/improved and refine it to serve the users even better down the road.